Adobe Photoshop Tutorials, Tips and Tricks
|
||||||||||||
Psychedelic Backgrounds and PatternsThis tutorial will demonstrate a quick and easy method to create really wild psychedelic backgrounds. Backgrounds like these would be extremely difficult to paint by hand, but there's a trick to doing them in Photoshop in a matter of seconds.
|
| |||||||||||
1Start with an new empty image file. For this demonstration, I used one that was 800 pixels square, but you can use any size you need. I also started the new image with a transparent background, but you can start with any color background you want. 2Next select the Gradient Tool
|
||||||||||||
3Now create your first gradient by clicking at a random location in the image and dragging the mouse in any direction for a random distance. I started my image with a transparent background and clicked in the lower left and dragged toward the upper right. Here's what I got:
It's just a basic gradient and not very exciting yet, but it will soon get better. 4Now pick another random location and continue to click and drag in random directions and random lengths. The Difference blending mode will cause wild things to happen quickly. Here's what I got after just five swipes of the mouse:
Notice how the image alternates between light and dark colors on each swipe of the mouse. Painting the above by hand would be incredibly time consuming, but we did it in seconds using this quick technique. |
|
|||||||||||
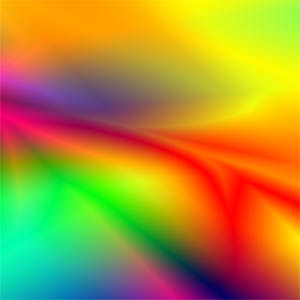
5There are several things you can do to get even further variation. First, if the colors are getting too dark, try using Image->Adjustments->Invert. This will invert all the colors and then you can continue making swipes to apply further gradients on top. You can also select different gradient colors and different gradient patterns such as the radial gradient. I continued by using an inversion and a few more swipes of the mouse, stopping when I got something I liked. Here's my final pattern:
Cool, huh? Remember you can start with any color in the background to start off, which gives even more variations. Just experiment and have fun. |
||||||||||||
Thanks for visiting with the Photoshop Dragon.
Copyright © 2007-2010 Curt Schimmel. The contents of this web site may not be copied in any way without permission. Terms of Use and Privacy Policy. |